Optimizing your website for mobile users is crucial in today’s digital landscape, where a significant portion of web traffic comes from mobile devices. Here’s a comprehensive guide on how to do it:

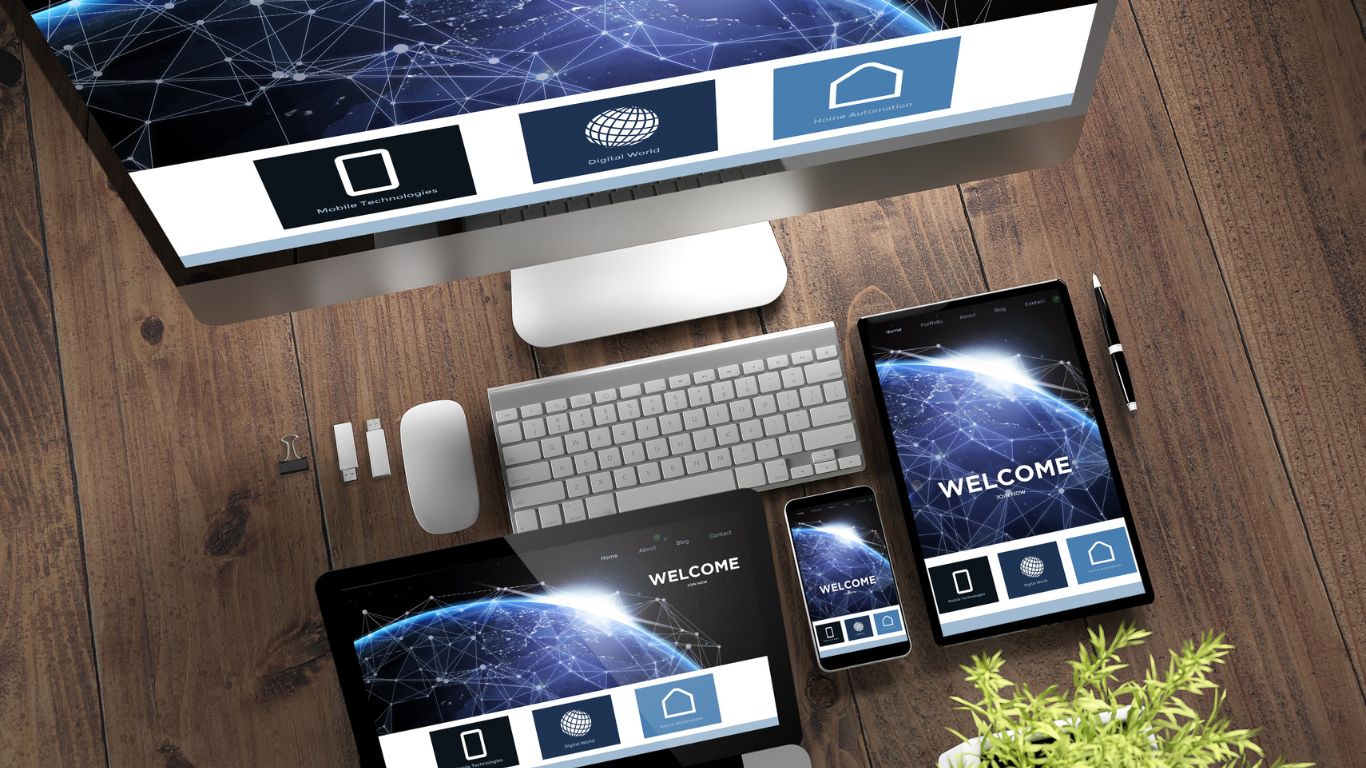
1. Adopt a Responsive Design
What is it? Responsive design ensures that your website adapts to different screen sizes and orientations.
How to Implement:
- Use CSS media queries to apply different styles based on the device’s characteristics.
- Test your website on various devices and screen sizes to ensure it looks good everywhere.
2. Optimize Page Load Speed
Why it’s Important: Mobile users expect fast load times. Slow pages lead to higher bounce rates.
How to Improve:
- Minimize HTTP requests by reducing the number of elements on your page.
- Compress images and use next-gen formats like WebP.
- Enable browser caching.
- Utilize content delivery networks (CDNs) to serve your content faster.
3. Simplify Navigation
Why it’s Important: Mobile users need to navigate your site easily with their fingers.
How to Improve:
- Use a simple, clean menu structure.
- Implement a “hamburger” menu for mobile views.
- Ensure that buttons and links are easily tappable, with enough spacing between them.
4. Use Mobile-Friendly Content
Why it’s Important: Content should be easily readable without requiring users to zoom in.
How to Improve:
- Use a readable font size (at least 16px).
- Keep paragraphs short and use bullet points for readability.
- Ensure that media (images, videos) scales correctly on mobile devices.
5. Optimize Forms for Mobile
Why it’s Important: Forms are often used for conversions (sign-ups, purchases) and should be easy to fill out on mobile.
How to Improve:
- Use large, easily tappable form fields.
- Implement autofill and mobile-friendly input types (e.g., number pad for phone numbers).
- Minimize the number of required fields to reduce friction.
6. Implement Accelerated Mobile Pages (AMP)
Why it’s Important: AMP provides a framework for creating fast-loading mobile pages.
How to Implement:
- Follow the AMP HTML guidelines and restrictions.
- Use AMP plugins if you’re on platforms like WordPress.
7. Optimize for Local Search
Why it’s Important: Many mobile users are looking for local information (e.g., “restaurants near me”).
How to Improve:
- Ensure your Google My Business listing is up to date.
- Use local keywords in your content.
- Include your address and phone number prominently.
8. Test Regularly
Why it’s Important: Continuous testing ensures that your mobile optimization efforts are effective and up-to-date.
How to Test:
- Use Google’s Mobile-Friendly Test tool.
- Regularly check your site’s performance using tools like Google PageSpeed Insights.
- Gather user feedback to identify pain points.
9. Ensure Cross-Device Compatibility
Why it’s Important: Users may switch between devices, and a seamless experience is crucial.
How to Improve:
- Use responsive design and consistent layouts.
- Ensure that user sessions and data (like items in a shopping cart) are preserved across devices.
10. Monitor and Analyze Mobile Traffic
Why it’s Important: Understanding how mobile users interact with your site helps you make data-driven improvements.
How to Monitor:
- Use Google Analytics to track mobile traffic and user behavior.
- Set up mobile-specific goals and funnels

By following these tips, you can ensure that your website provides a seamless, user-friendly experience for mobile users, leading to higher engagement and conversions.